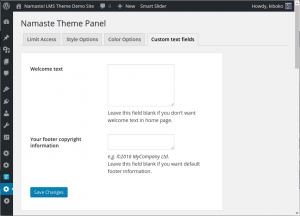
Custom text fields give you easy way to change / add text or HTML in several pre-defined areas of your site.
Welcome Texts

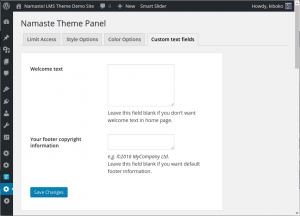
You can add a text field right under the Search in Courses and Lessons area in the home page. Go to Namaste Theme Panel -> Custom text fields and enter your text in to the field “welcome text”. Leave the field blank if you don’t want to have any text.
Footer
Change the copyright information in the footer by filling Your footer copyright information in Namaste Theme Panel -> Custom text fields. Leave this field empty to use the default copyright information.
Services columns
 There are 4 columns under Recent courses on the homepage. Typically you’ll want to use them to show the benefits of joining your courses, place some other kind of advertising texts etc.
There are 4 columns under Recent courses on the homepage. Typically you’ll want to use them to show the benefits of joining your courses, place some other kind of advertising texts etc.
Enter something in the title and text fields to add your title / description.
You can use genericons.com to change the default icon on each of the columns. Choose the icon you like and use the Copy HTML link.
From the popup window that appears, get the code and paste it in the icon field of the corresponding column. If you want to use the default icon just leave the field blank.
You can hide the whole column by deleting the text in the “title” field. You can use this trick to hide / show any of the four columns.